How To Use Google Fonts In Css
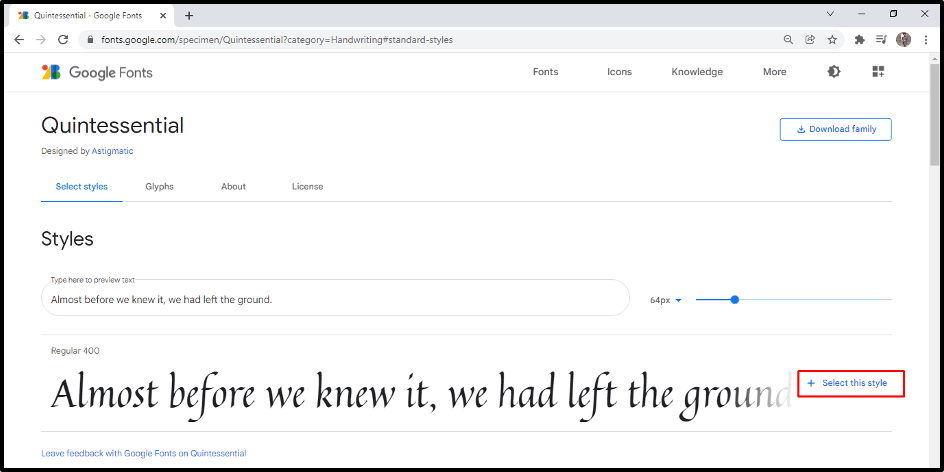
How To Use Google Fonts In Css - Web Jul 18 2022 nbsp 0183 32 You can start using the Google Fonts API in just two steps Add a stylesheet link to request the desired web font s lt link rel quot stylesheet quot href quot https fonts googleapis Style an element with the requested web font either in a stylesheet css selector font family Font Name Web Jan 18 2022 nbsp 0183 32 Steps 1 Select a font style Go to https fonts google and click the font you want to use 2 Copy the code Under quot Use on the web quot on the right side of the page select the circle next to quot import quot 3 Open your CSS file or HTML document If you re using a separate style sheet open the Web Aug 21 2019 nbsp 0183 32 It s now time for us to choose our fonts Head on over to fonts google and select a font you like by pressing the little plus button I m going to use Karla Once you ve picked out your font expand the drawer on the bottom of the page There are two ways to import the font for use
Whenever you are looking for a effective and basic way to improve your productivity, look no more than printable templates. These time-saving tools are easy and free to utilize, supplying a variety of benefits that can assist you get more done in less time.
How To Use Google Fonts In Css

How To Use Google Fonts In CSS
 How To Use Google Fonts In CSS
How To Use Google Fonts In CSS
How To Use Google Fonts In Css Firstly, printable templates can help you remain arranged. By offering a clear structure for your jobs, order of business, and schedules, printable templates make it easier to keep whatever in order. You'll never ever need to worry about missing out on due dates or forgetting essential tasks once again. Secondly, utilizing printable design templates can assist you save time. By removing the need to develop brand-new files from scratch each time you require to complete a task or prepare an occasion, you can focus on the work itself, instead of the documentation. Plus, numerous design templates are personalized, permitting you to individualize them to match your needs. In addition to saving time and remaining arranged, utilizing printable templates can also help you stay motivated. Seeing your progress on paper can be an effective incentive, encouraging you to keep working towards your objectives even when things get tough. In general, printable design templates are an excellent method to enhance your productivity without breaking the bank. Why not give them a shot today and begin accomplishing more in less time?
Font Face CSS How To Use Google Fonts In CSS Ideaspot tv
 Font face css how to use google fonts in css ideaspot tv
Font face css how to use google fonts in css ideaspot tv
Web How TO Google Fonts Previous Next Learn how to use Google Fonts on your web page Example Use this font for free All of Google fonts are free and easy to use Try it Yourself 187 810 Google Fonts Currently there are 810 fonts available at Google Previous Log in to track progress Next COLOR PICKER
Web Here s an example of how to use Google Fonts with font face in a separate CSS file Go to the Google Fonts website https fonts google and choose the font you want to use Click on the quot Select This Font quot button to add the font to your collection In the collection drawer that appears at
How To Use Google Fonts In CSS
 How to use google fonts in css
How to use google fonts in css
How To Use Google Fonts In CSS Importing Google Fonts To CSS Files
 How to use google fonts in css importing google fonts to css files
How to use google fonts in css importing google fonts to css files
Free printable design templates can be a powerful tool for boosting performance and attaining your objectives. By choosing the right design templates, including them into your regimen, and customizing them as needed, you can enhance your day-to-day tasks and take advantage of your time. Why not provide it a shot and see how it works for you?
Web lt link rel quot stylesheet quot href quot https fonts googleapis css family Sofia quot gt Then create a font class Example w3 sofia font family Sofia cursive In your web page use the font class Example lt p class quot w3 sofia quot gt Making the Web lt p gt Try It
Web Home Simple to use The following text uses a font called Tangerine Making the Web Beautiful Applying a font is easy just add a stylesheet link to your web page then use the font in a