How To Change Input Text Color In Css
How To Change Input Text Color In Css - Web Jun 14 2016 nbsp 0183 32 It is definitely possible that you can change your input s text color with CSS and there are quite some ways to that depending upon the result you want to achieve For example if you want to set your colour to blue and have it always stay blue you can use the following code email color blue Or color 0000ff Web Apr 9 2020 nbsp 0183 32 input color white Or if you only want to apply the white text to one input you could do this lt input type quot text quot name quot name quot placeholder quot Full Name quot id quot input1 quot gt input1 color white If you want to make the placeholder the same color or a similar color use the solution by 199 a r Web Oct 6 2023 nbsp 0183 32 To change the color of an HTML input s placeholder text using CSS you can use the placeholder pseudo element selector Here are two possible ways to accomplish this Method 1 Using the color property You can change the color of the placeholder text by applying the color property to the placeholder pseudo element selector Here s an
Look no further than printable design templates if ever you are looking for a effective and basic method to boost your performance. These time-saving tools are free and easy to use, supplying a range of benefits that can assist you get more performed in less time.
How To Change Input Text Color In Css

Change Color Of Image Using Mybrushes Riloplanning
 Change Color Of Image Using Mybrushes Riloplanning
Change Color Of Image Using Mybrushes Riloplanning
How To Change Input Text Color In Css First of all, printable templates can assist you stay arranged. By offering a clear structure for your tasks, to-do lists, and schedules, printable templates make it easier to keep whatever in order. You'll never ever need to worry about missing deadlines or forgetting important jobs once again. Utilizing printable templates can assist you save time. By getting rid of the need to develop brand-new documents from scratch each time you need to complete a job or plan an event, you can focus on the work itself, instead of the documentation. Plus, lots of templates are customizable, enabling you to individualize them to suit your needs. In addition to conserving time and remaining organized, utilizing printable templates can also help you remain encouraged. Seeing your progress on paper can be a powerful motivator, encouraging you to keep working towards your goals even when things get difficult. Overall, printable design templates are an excellent method to improve your performance without breaking the bank. So why not give them a shot today and start accomplishing more in less time?
How To Change Input On Tcl Tv Without Remote Answering101
:max_bytes(150000):strip_icc()/roku-tv-remote-basic-version-a-5b81f9dbc9e77c0050760c0e.jpg) How to change input on tcl tv without remote answering101
How to change input on tcl tv without remote answering101
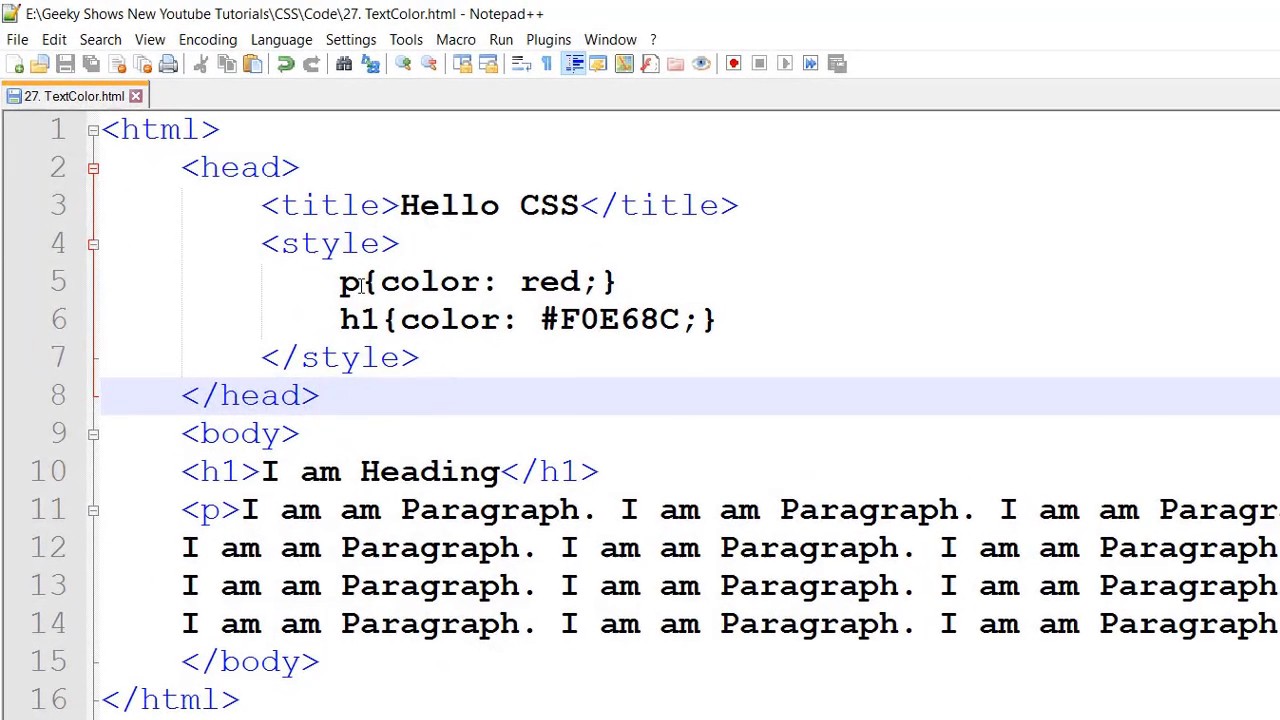
Web Jul 13 2011 nbsp 0183 32 Change your second style to this input select textarea color ff0000 At the moment you are telling the form to change the text to blackonce the focus is off The above remedies that Also it is a good idea to place the normal state styles ahead of the focusand hoverstyles in your stylesheet
Web Feb 11 2022 nbsp 0183 32 I would like to change the color background in the text and input fields of a form but when I do this it also affects the submit button Could it be done in some other way that does not affect the button I have used this code input textarea
How To Change Input On Hitachi TV Without Remote Done
 How to change input on hitachi tv without remote done
How to change input on hitachi tv without remote done
InitialValues Form resetFields
 Initialvalues form resetfields
Initialvalues form resetfields
Free printable design templates can be a powerful tool for increasing efficiency and accomplishing your objectives. By picking the best templates, incorporating them into your regimen, and individualizing them as required, you can improve your everyday jobs and maximize your time. So why not give it a try and see how it works for you?
Web Jan 3 2019 nbsp 0183 32 lt input class quot form control quot placeholder quot Example placeholder quot type text gt form control background color transparent important color green amp placeholder color red opacity 1 In above example you can easily control placeholder color using method you provided
Web Step 1 Add HTML Use an input element and add the placeholder attribute Example lt input type quot text quot placeholder quot A red placeholder text quot gt Step 2 Add CSS In most browsers the placeholder text is grey To change this style the placeholder with the placeholder selector